Eingetragene Standorte können in der Jugendapp auf einer anpassbaren Karte dargestellt werden. Die Karte ist als Modul (bzw. Menükachel) einzurichten.
Darüber hinaus kann auch in Beiträgen ein Inhaltsblock für eine Karte eingefügt werden, welcher eine spezifische Adresse veranschaulicht.

Wie erstelle ich eine neue Karte mit unseren Standorten?
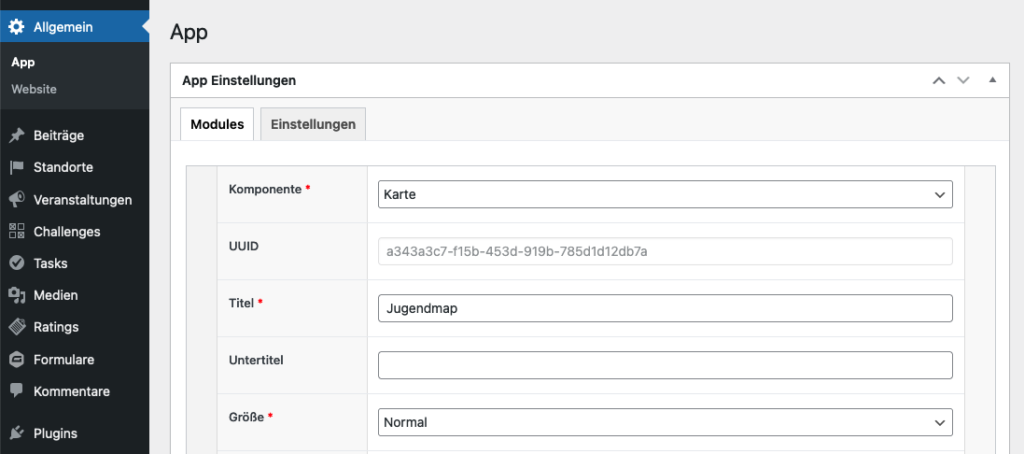
Um eine neue Map zu erstellen, öffne die Backend-Oberfläche deines Jugendapp-Standortes und logge dich ein. Auf der linken Seite deines Browserfensters findest du das Hauptmenü des Admin-Zugangs. Im Unterpunkt „Allgemein“- „App“ kannst du neue Module/Menükacheln eintragen. Wähle am Ende der Seite die Schaltfläche „Modul hinzufügen“ und wähle als „Komponente“ die Option „Karte“.

Was kann/muss ich für so eine Map festlegen?
Zunächst müssen alle regulären Optionen eines Moduls definiert werden.
Im Reiter „Optionen“ sind die spezifischen Einstellmöglichkeiten der Karte enthalten:
- „Kategorien“:
Wähle aus deinen Standortkategorien die anzuzeigenden Gruppen aus. Lediglich diese Kategorien werden in der Map abgebildet. - „Standort“:
In der Suchleiste wird definiert, welcher Ausschnitt der Weltkarte beim Öffnen der Karte angezeigt wird. Gebe hierzu die genau Adresse in die Suchleiste ein. Du kannst auch den roten Standort-Marker per Drag & Drop auf der Karte beliebig verschieben. - „Map style“:
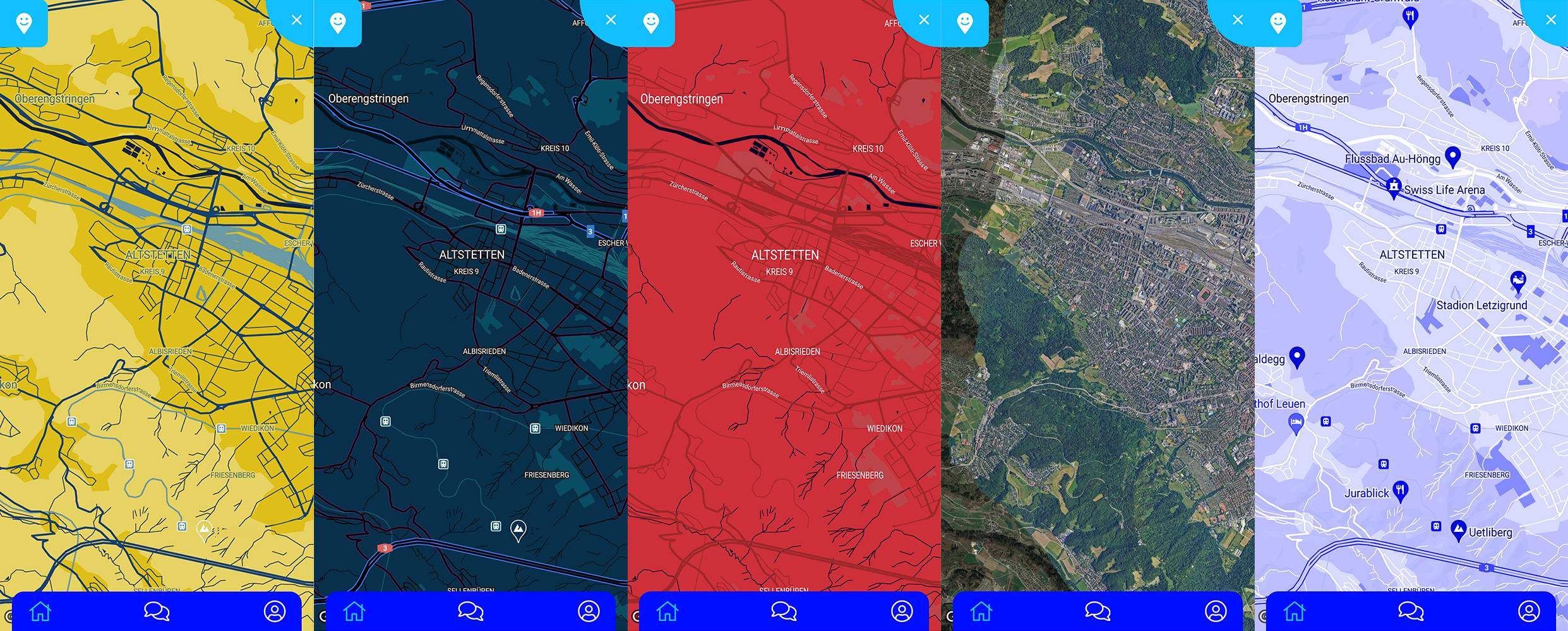
Es stehen 5 verschiedene Farbschemen zur Darstellung deiner Karten zur Verfügung. Wähle eine der Optionen, welche am besten zur Gestaltung deines App-Standortes passt. Zur Auswahl stehen die Themen: „Senf“, “Nacht“, “Himbeere“, „Satelitenansicht“ und „Standard“
- „Formular ausfüllen erlauben“:
Wähle hier ein Formular aus, um deinen Nutzer:innen zu erlauben, eigenständig neue Standorte einzutragen. Die Schnellverknüpfung hierzu wird in deiner Map in der Filterleiste angezeigt. Sofern kein Formular ausgewählt wird, erscheint der Button hierzu auch nicht in deiner App. - „Standard-Icon“:
Der Upload dieser Bilddatei ermöglicht ein übergreifendes Icon für alle eingetragenen Standorte. In den Standort-Kategorien kannst du auch individuelle Icons für die jeweiligen Kategorien festlegen. Hierzu empfehlen wir eine Größe von 60x64px und die Verwendung einer transparenten png-Datei.
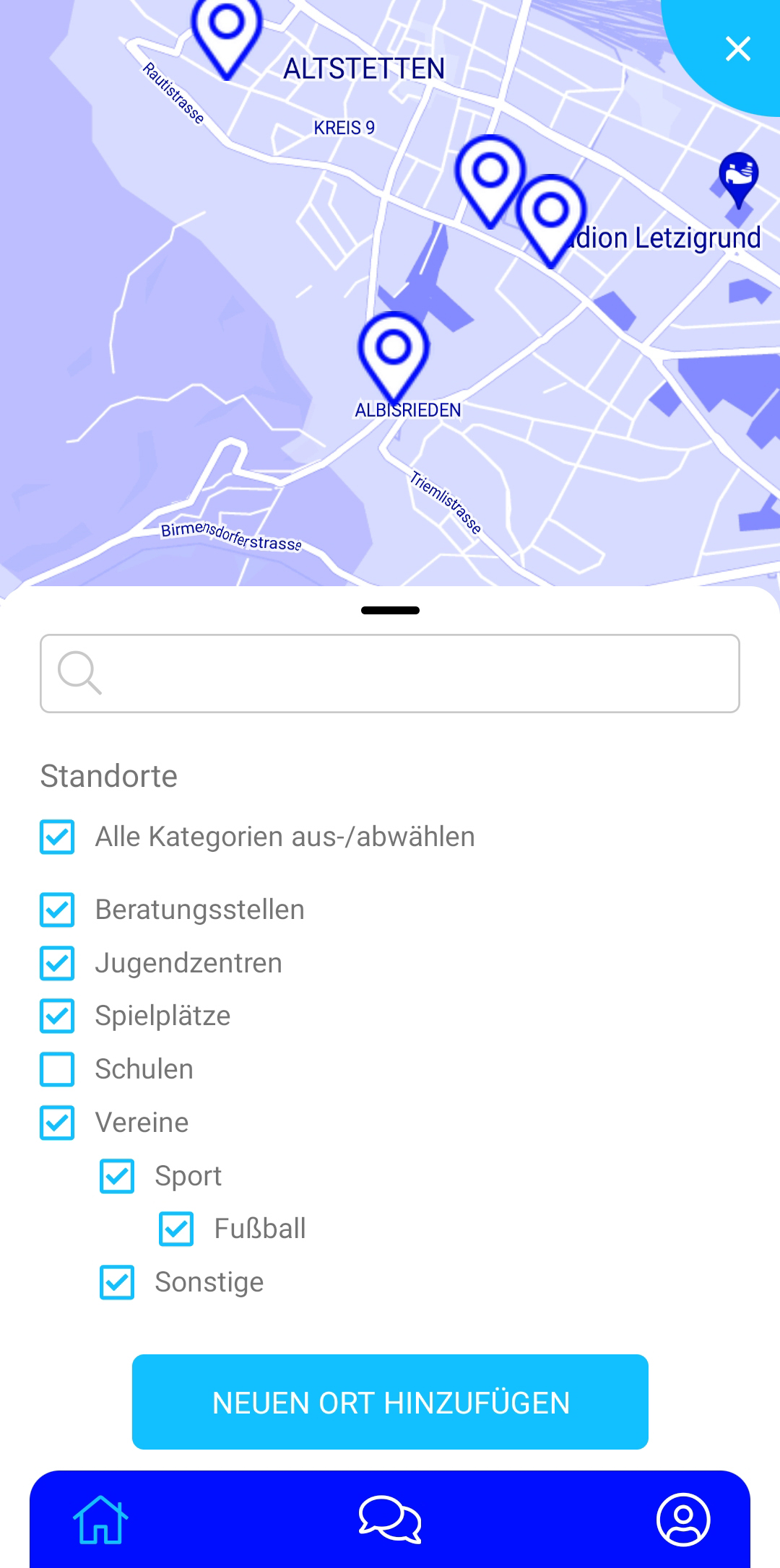
Was wird den Nutzer:innen in der Karte nun angezeigt?
- Eingetragene Standorte:
Wie im vorherigen Abschnitt beschrieben, werden hier die entsprechenden Standorte der gewählten Kategorien angezeigt. - Gerätestandort:
Sofern die erfragten Geräteberechtigungen dazu erteilt wurden, wird der aktuelle Standort der Nutzer:innen nun in Form eines kleinen blauen Punktes dargestellt. Dies dient zur leichteren Orientierung in der eigenen Region. - Filter-/Suchfunktion:
In der Suchleiste können die Namen der Standorte, Kategorien und die jeweiligen Adressen abgefragt werden. Darüber hinaus können in den darunterliegenden Checkboxen, Kategorien ein-/ausgeblendet werden. Anschließend werden nur die abgefragten Standorte auf der Karte angezeigt. Der Button „Neuen Ort hinzufügen“ kann wie zuvor beschrieben genutzt werden, um ein Formular zum schnellen Eintragen neuer Standorte zu verknüpfen.
Wie kann ich einen Standort in einem regulären Beitrag darstellen?
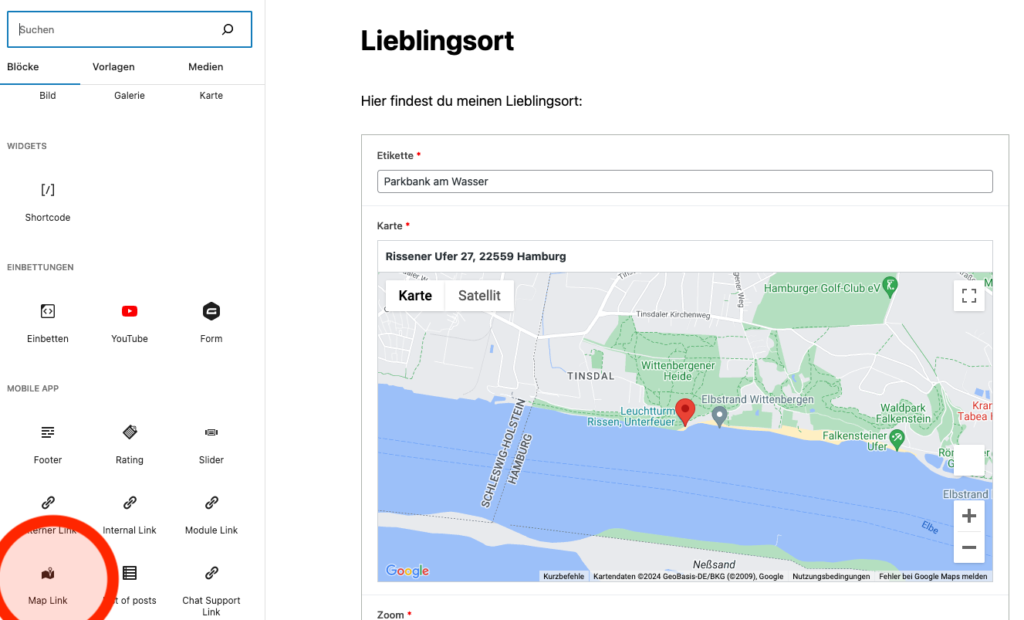
Neben der Anzeige der Adressdaten kann eine Karte in der App mit einer spezifischen Adresse angezeigt werden. Wähle hierzu den Inhaltsblock – „Map Link“.
Definiere hier einen Namen für die „Etikette“ als auch die gewünschte Adresse in der Suchleiste. Der Zoomfaktor muss auch bei dieser Karte gewählt werden, als auch ein Farbschema. Darüber hinaus kann auch hier ein individuelles Icon für die Markierung des Standorts hochgeladen werden.

Wie passe ich die Darstellung einer Karte in Formularen an?
Damit User:innen neue Standorte eintragen können, gibt es die Möglichkeit eine Karte in den Formularen darzustellen. Füge hierzu das Feld „Map“ deinem Formular hinzu. Es ist bei den Formularfeldern in der Kategorie „Mobile App“ zu finden. Um die Einstellungen der Landkarte zu bearbeiten, wähle das Feld aus und gehe auf die Feldeinstellungen.
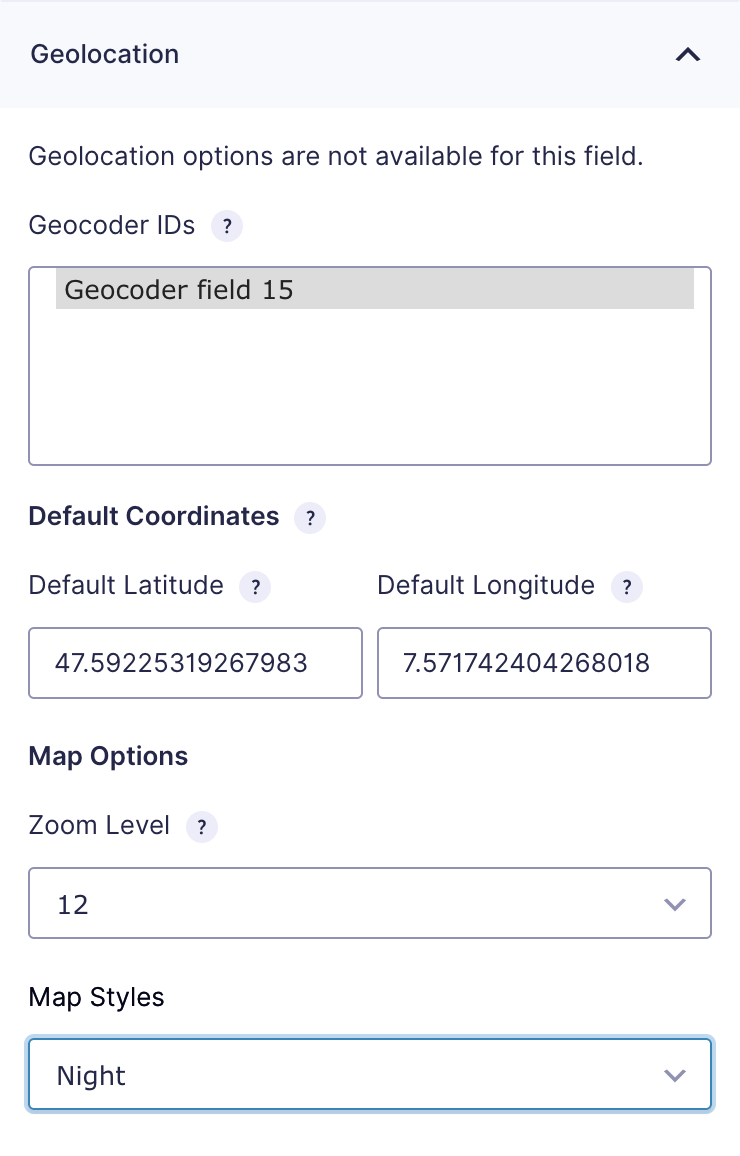
Im Menüpunkt „Geolocation“ der Feldeinstellungen kannst du die Darstellung der Landkarte anpassen.
Unter „Geocoder IDs“ muss das entsprechende Geocoder-Feld des Formulars ausgewählt werden. Hier wird der auf der Karte ausgewählte Standort dann in eine Adresszeile automatisch übertragen. Um ein Geocoder-Feld hinzuzufügen, erstelle ein zusätzliches Feld mit der Bezeichnung „Location“ dem Formular hinzu.
Unter „Default Coordinates“ und „Zoom Level“ kann der Ausschnitt definiert werden, welche beim öffnen des Formulars in der Karte angezeigt wird. Unter „Map Styles“ kann eines der Farbschemen für die Darstellung der Map ausgewählt werden.