Was sind Inhaltsblöcke?

Unter Inhaltsblöcken werden die einzelnen Komponenten eines Posts zusammengefasst. Sie sind die Bausteine eines Beitrags im Backend der Jugendapp und bieten eine flexible Möglichkeit, verschiedene Arten von Inhalten wie Texte, Bilder und Videos zu gestalten. Nutzer:innen können Inhalte individuell kombinieren und anpassen, ohne tiefgehende technische Kenntnisse zu benötigen.
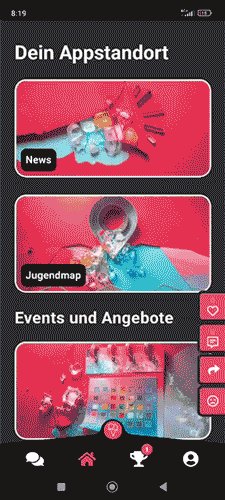
Für die Jugendapp bedeutet dies, dass Inhalte wie Standorte, Veranstaltungen, reguläre Beiträge oder Challenges mit Text-, Bild- und weiteren ansprechenden Blöcken gestaltet werden können. So entsteht schnell ein einladender und informativer Post.
Die Verwendung von Inhaltsblöcken erleichtert auch die Aktualisierung und Pflege der geteilten Informationen.
Wenn Änderungen vorgenommen werden müssen, können spezifische Blöcke gezielt angepasst werden, ohne den gesamten Beitrag überarbeiten zu müssen. Dies spart Zeit und ermöglicht eine effiziente Verwaltung der Inhalte.
Welche Inhaltsblöcke stehen in der Jugendapp zur Verfügung?
In der Jugendapp findest du eine sorgfältig erstellte Auswahl an Inhaltsblöcken, die auf den bisherigen Anforderungen unserer Standorte basiert. Sie decken die häufigsten Bedürfnisse unserer Nutzer:innen ab und ermöglichen Ihnen, die geteilten Inhalte effizient zu gestalten.
Die Inhaltsblöcke werden kontinuierlich weiterentwickelt und erweitert. Regelmäßig kommen neue Funktionen hinzu, um aktuellen Anforderungen gerecht zu werden. Bei speziellen Wünschen oder Anforderungen beraten wir dich gerne, um gemeinsam passende Lösungen zu finden.
Die Blöcke sind in verschiedene Kategorien unterteilt. Einige sind speziell für die Nutzung innerhalb der App-Oberfläche oder auf einer Website konzipiert. Andere Inhaltsblöcke sind flexibel und funktionieren sowohl in der App als auch auf einer Website. Dies ist speziell zu beachten, wenn du dieselben Beiträge aus deiner App auch auf einer Website gespiegelt angezeigt haben möchtest.
Hier ist eine Übersicht der verfügbaren Blöcke für die Nutzung innerhalb der Jugendapp:
- Absatz (Text)
- Überschrift
- Liste (Text)
- Jugendapp-Buttons (bald neu verfügbar!)
- Bild
- Galerie
- Youtube (Video-Einbettung)
- Footer
- Rating
- Slider
- List of Posts (Auflistungen von Beiträgen jeglicher Art)
- Formular
- Externer Link
- Interner Link
- Module Link
- Map-Link (Standort auf Karte)
- Chat Support Link
- Chat Create Room Link
- Chat – List of Rooms
Wo finde ich die Inhaltsblöcke?
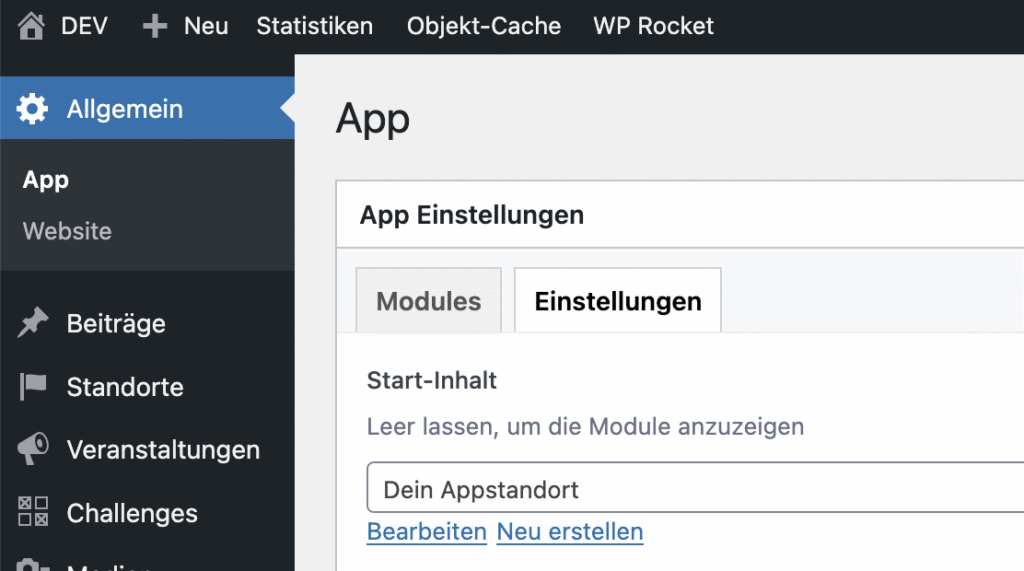
Um Inhaltsblöcke zu finden und zu verwenden, öffne zunächst das WordPress-Backend deiner Jugendapp. Hier hast du die Möglichkeit, entweder einen bestehenden Beitrag zu bearbeiten oder einen neuen Beitrag zu erstellen. Sobald du dich im Bearbeitungsmodus eines Beitrags befindest, siehst du links oben in der Ecke einen blauen „+“-Button. Dieser Button ermöglicht das Hinzufügen neuer Inhaltsblöcke.

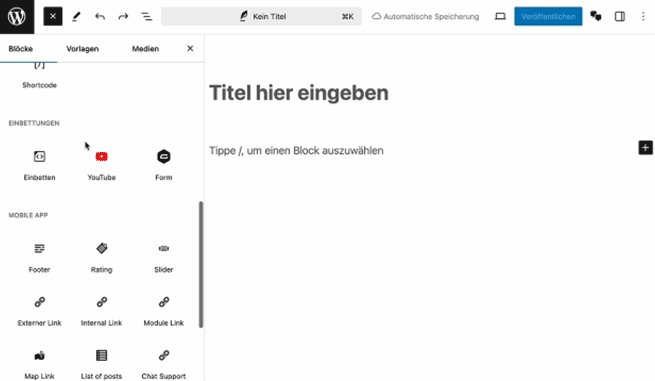
Wenn du auf den „+“-Button klickst, öffnet sich ein Menü mit einer Übersicht der Inhaltsblöcke, die du auswählen kannst. Hier kannst du aus einer Vielzahl von Blöcken wählen.
Wähle einfach den gewünschten Block aus, und er wird an der aktuellen Position im Beitrag eingefügt.
Zusätzlich gibt es eine praktische Möglichkeit, Inhaltsblöcke direkt in den bestehenden Content einzufügen. Wenn du mit dem Cursor über den Inhalt deines Beitrags fährst, erscheinen kleine „+“-Buttons vor und nach jedem bestehenden Block. Diese Buttons ermöglichen es dir, schnell und einfach neue Blöcke genau dort hinzuzufügen, wo du sie haben möchtest. Klicke einfach auf einen dieser „+“-Buttons, und das gleiche Menü mit den verschiedenen Inhaltsblöcken wird angezeigt.
Du kannst jederzeit neue Elemente hinzufügen, den Inhalt erweitern oder schnell bestehende Abschnitte ändern, um deinen Beitrag zu gestalten.
Wie wähle ich einen Inhaltsblock richtig aus und ändere seine Position?
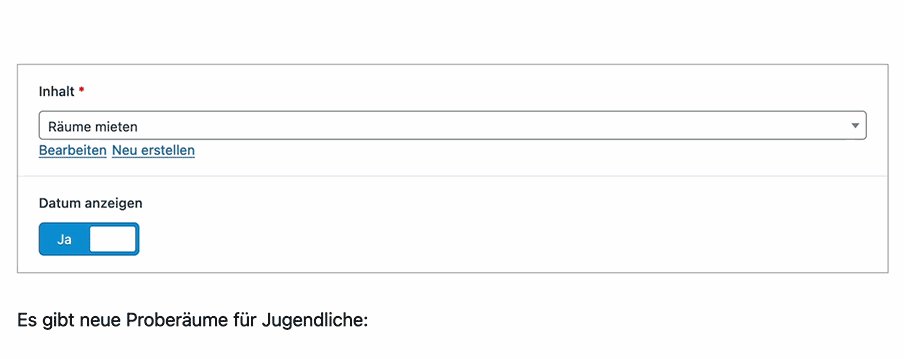
Man möchte oftmals die Position von Inhaltsblöcken nach dem Einfügen ändern um den Beitrag gut gestalten zu können. Bevor du einen Inhaltsblock verschiebst, vergewissere dich, dass du den richtigen Block markiert hast. In den meisten Fällen reicht ein Klick auf den jeweiligen Inhalt, aber einige Blöcke sind innerhalb übergeordneter Blöcke (wie z.B. einem „Slider“) eingebettet.
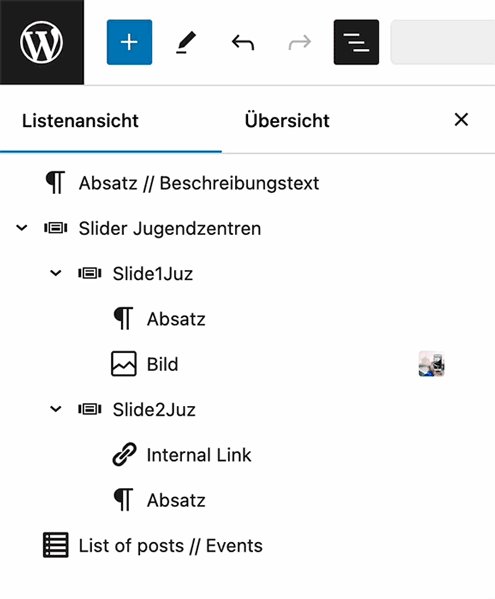
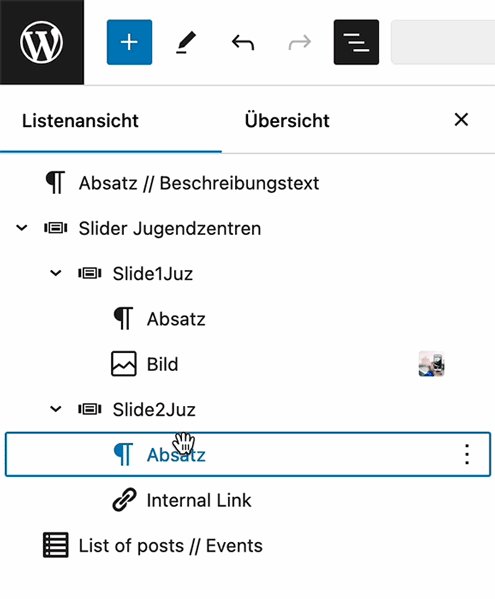
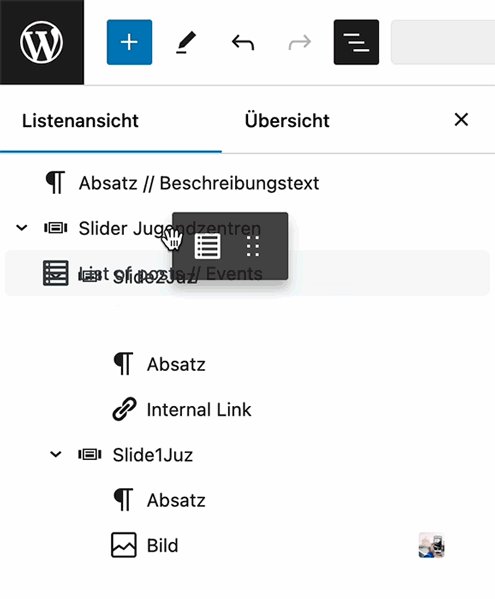
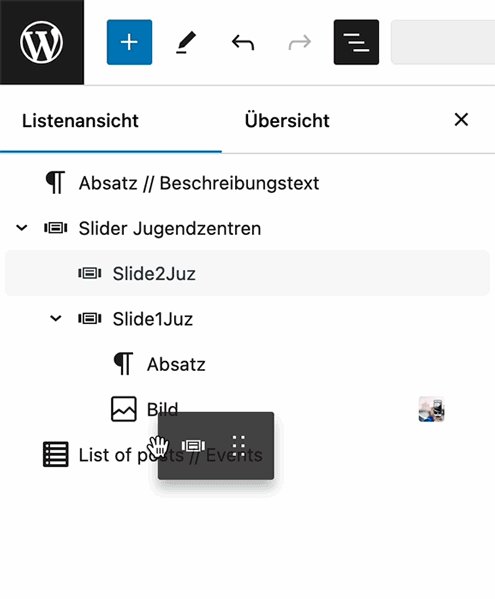
Die Listenansicht zeigt dir die Anordnung aller verwendeten Inhaltsblöcke deines Beitrages an. Klicke oben links im geöffneten Beitrag auf das Icon mit den drei waagerecht gestapelten Linien.
Du kannst in der Listenansicht auch einzelne Blöcke auswählen und durch gedrückt halten deiner Maus in ihrer Position verschieben. Übergeordnete Blöcke (wie z.B. ein „Slider„) lassen sich genauso verschieben. Die einzelnen Elemente der Liste lassen sich hier auch umbenennen, um mehr Ordnung innerhalb der einzelnen Beiträge zu schaffen.

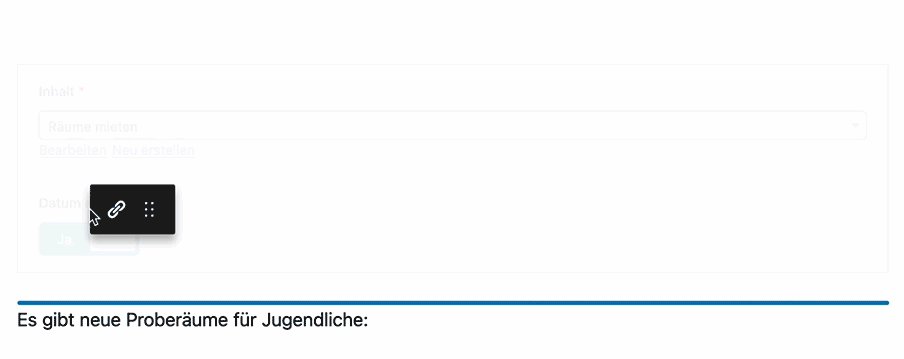
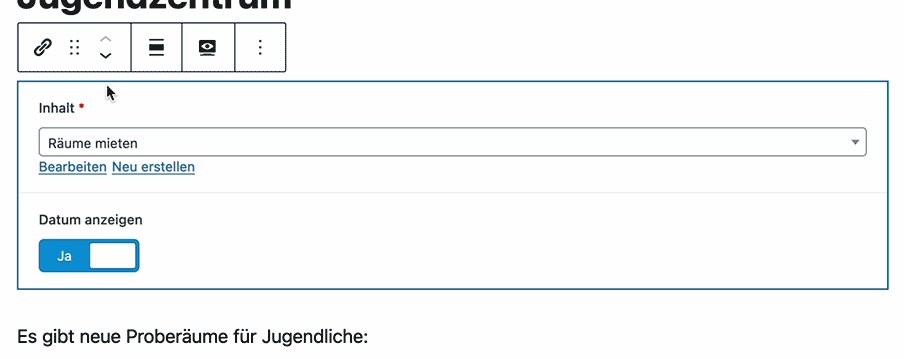
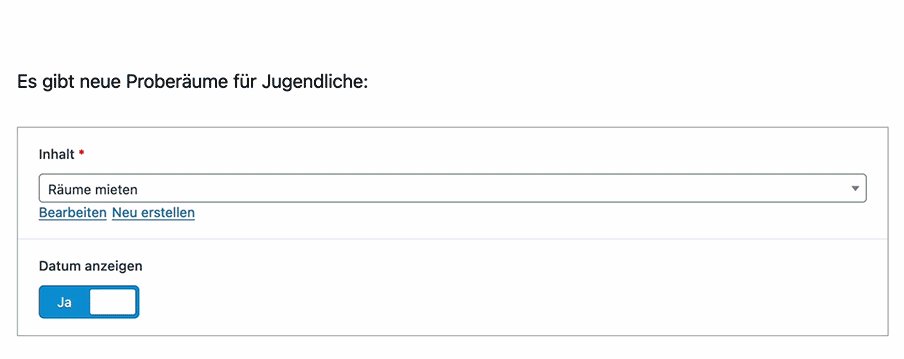
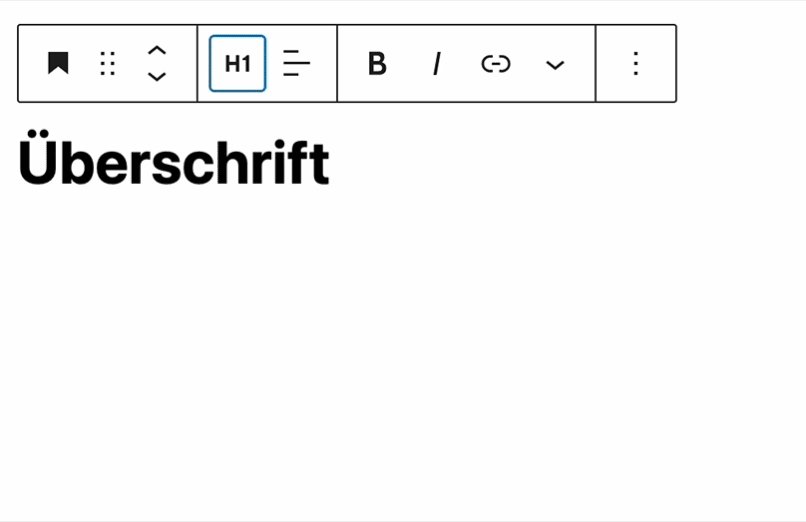
Wenn du direkt auf den gewünschten Inhaltsblock klickst, wird dir die Toolbar (Werkzeugkiste) zum Bearbeiten des Inhalts angezeigt. Dort ist ein Icon mit sechs Punkten zu finden. Klicke darauf um deinen Inhaltsblock via Drag & Drop zu verschieben. Nutze die Pfeiltasten daneben, um den Inhaltsblock um je eine Position nach oben oder unten zu verrücken.

Wie füge ich verschiedene Texte ein?
Texte können in verschiedener Form eingefügt werden. Wähle im Inhaltsbereich des geöffneten Beitrags den Block, in welchem du einen Text eingeben möchtest. Grundlegend sind neue Inhaltsblöcke zunächst als „Absatz“ eingestellt. So können schnell Textfelder hinzugefügt werden. Wähle den „+“-Button im geöffneten Beitrag, um dennoch eine andere Inhaltsblockform zu wählen.


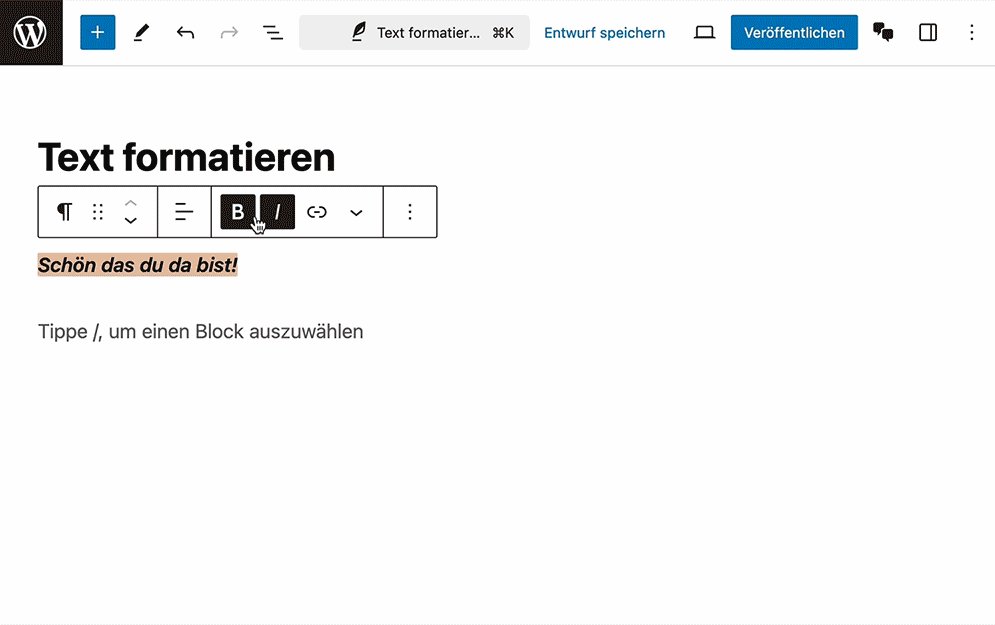
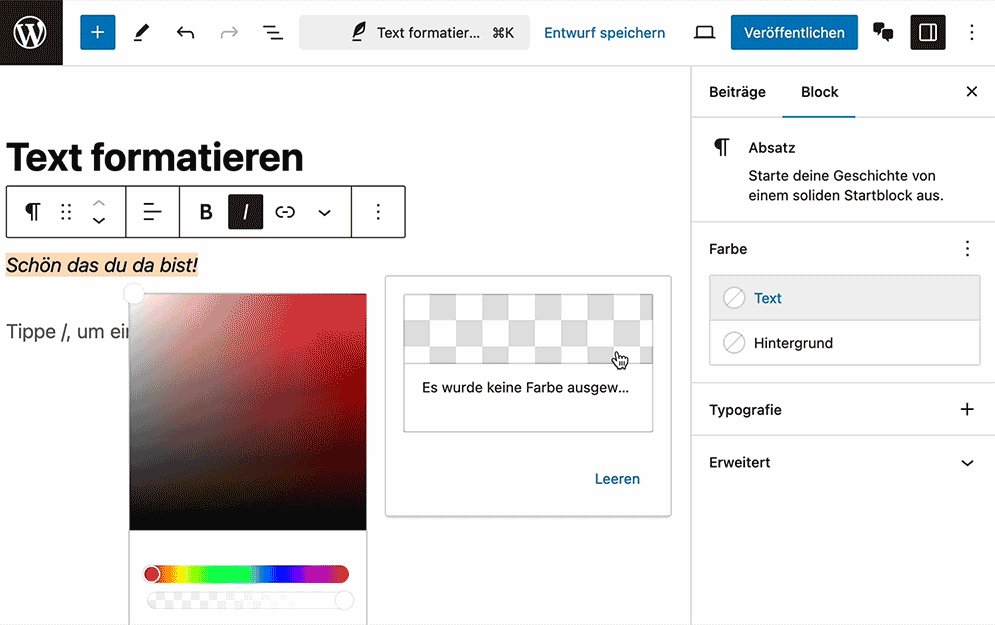
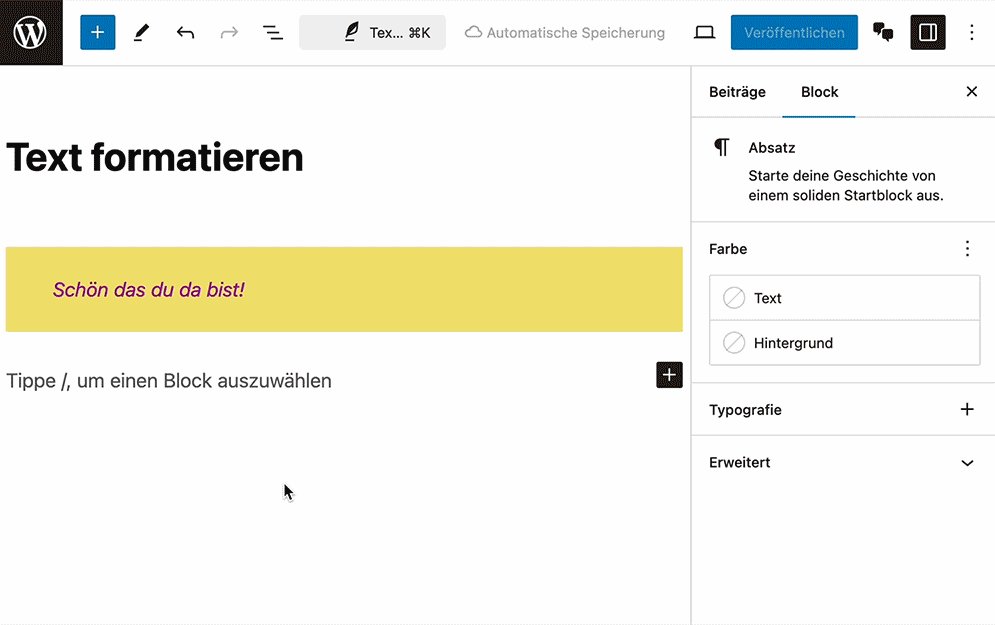
Zur Formatierung der Texte innerhalb eines regulären Text-Absatzes stehen die Garnituren: fette, kursive und durgestrichene Schreibweise zur Verfügung. Texte können markiert und als Link verwendet werden. Ist der Text-Absatz ausgewählt, erscheint darüber die Toolbox (Werkzeugkiste) um diese Einstellungen vorzunehmen. Um die Schriftfarbe oder die Hintergrundfarbe eines Textabsatzes zu ändern, sind die Inhaltsblockeinstellungen zu öffnen. Diese findet man bei ausgewähltem Inhaltsblock unter dem Einstellungs-Icon oben rechts, im Beitrags-Editor.
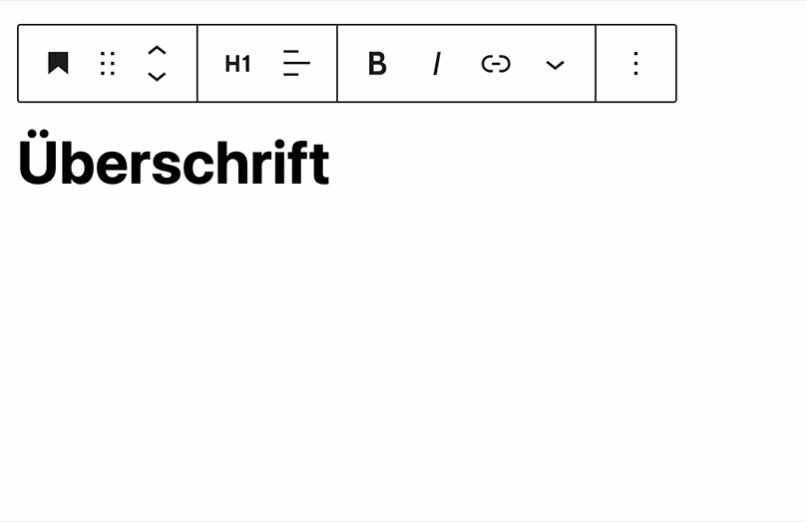
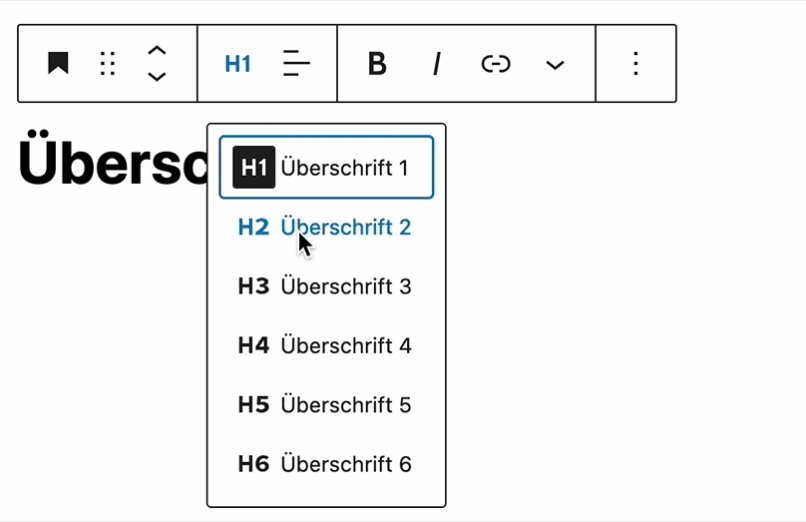
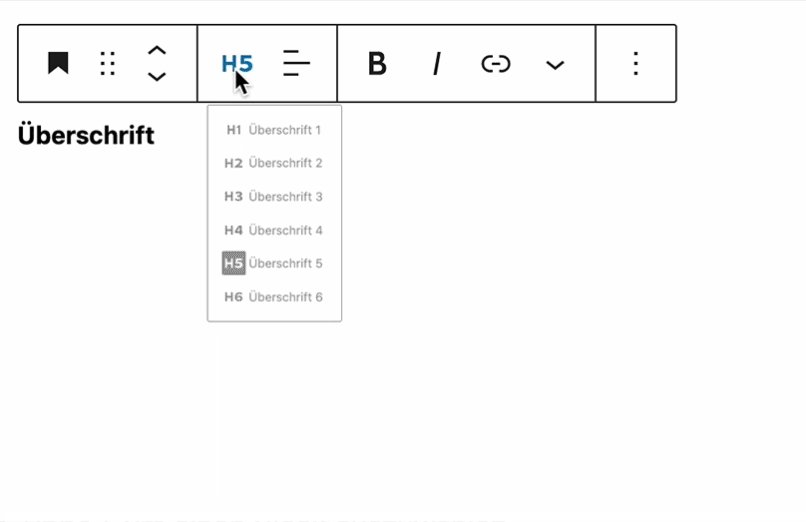
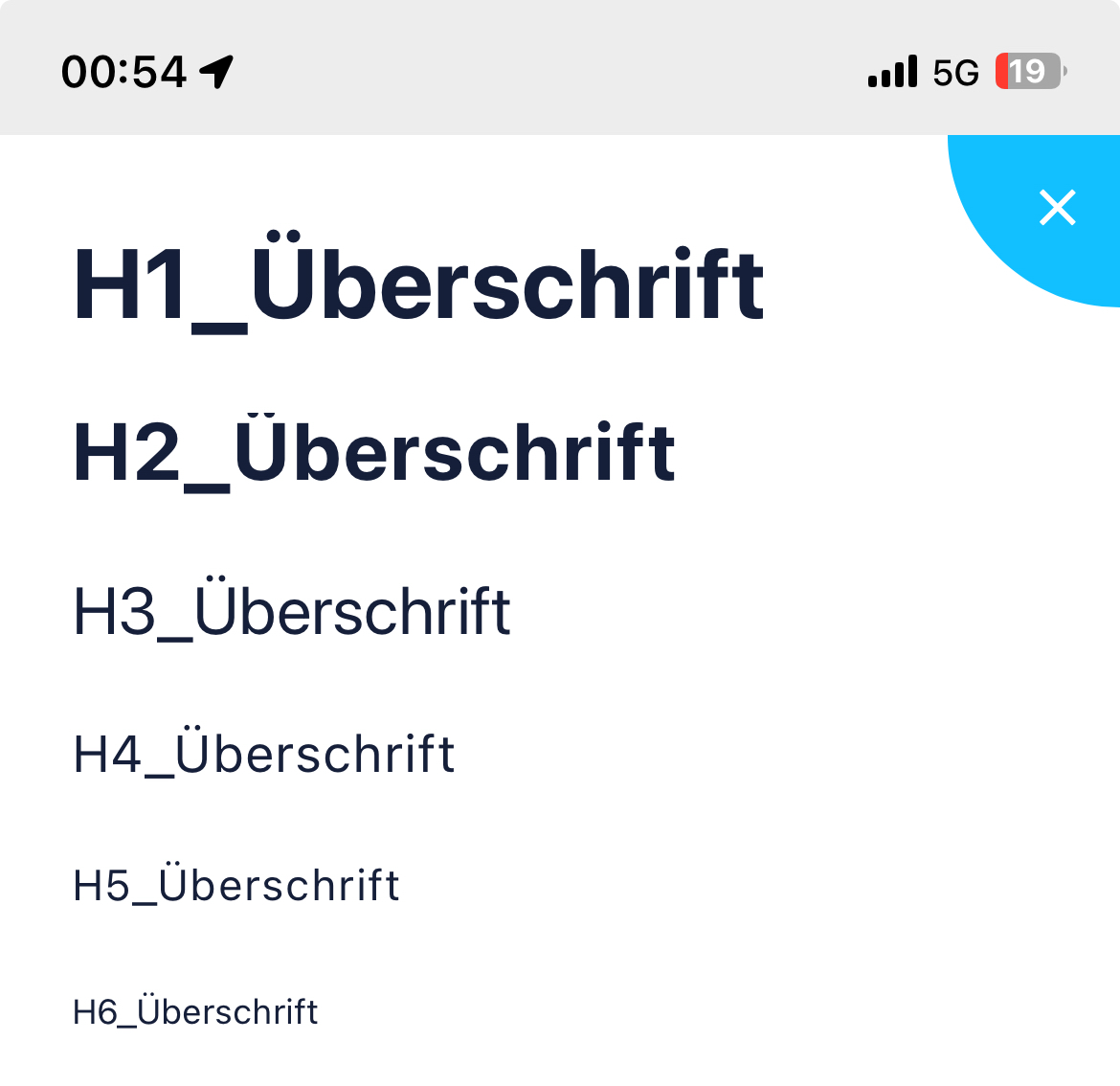
In der Übersicht aller Blöcke sind auch die weiteren Textblöcke „Überschrift“ und „Liste“ zu finden und. Überschriften können in verschiedenen Schriftgrößen verwendet werden. Es gibt in diesem Inhaltsblock sechs verschiedene Abstufungen der Formatierung (H1-H6), aus welchen eine gewählt werden kann.


Um schnell eine Auflistung verschiedener inhaltlicher Punkte darzustellen, wähle den Textblock „Liste“. Hierbei ist zu beachten, dass eingerückte Inhalte in der App nicht angezeigt werden und aktuell nur in einer Browser-basierten Anzeige verfügbar sind.
Wie füge ich verschiedene Links ein?
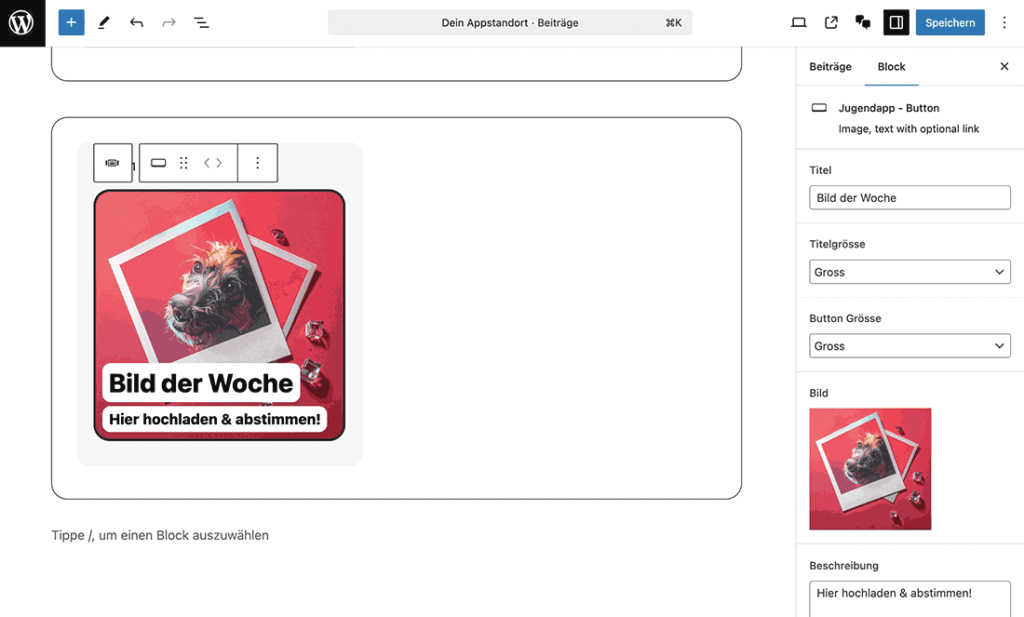
Tipp: Für eine moderne und vielseitige Präsentation empfehlen wir, an dieser Stelle auch den neuen, multifunktionalen Inhaltsblock “Jugendapp-Button“ zu verwenden.
Wähle aus einer Vielzahl an unterschiedlichen Links zur Einbettung in Beiträgen der Jugendapp. In Textabsätze können einzelne Wörter oder Passagen verlinkt werden, aber auch Buttons mit speziellen Funktionsweisen hinzugefügt werden.
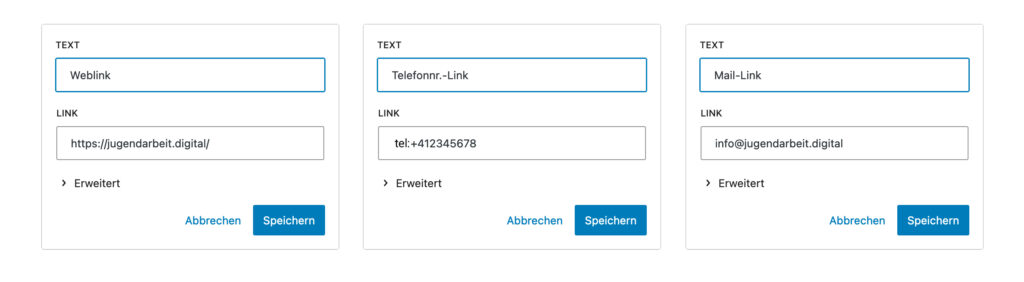
Wenn du in einer Textpassage einen Link einfügen möchtest, markiere zunächst den gewünschten Abschnitt des Textes und klicke auf das Link-Symbol (🔗) in der darüber liegenden Toolbox. Füge hier die Zieladresse ein und der Link wird hinzugefügt. Um den Link anschließend zu bearbeiten, klicke direkt auf ihn. Eine Info zum Link wird angezeigt, in welcher du den Link bearbeiten, entfernen oder kopieren kannst.
Um eine Telefonnr. korrekt zu verlinken, musst du an dieser Stelle auf das Bearbeiten-Icon (Stift) klicken. Nun musst du in der Zieladresse („LINK„) das eröffnende „https://“ durch ein „tel:“ ersetzen. Darauf folgt dann die Telefonnummer.
E-Mail Adressen werden bei der Link Eingabe automatisch erkannt und als „mail-to„-Link angepasst.

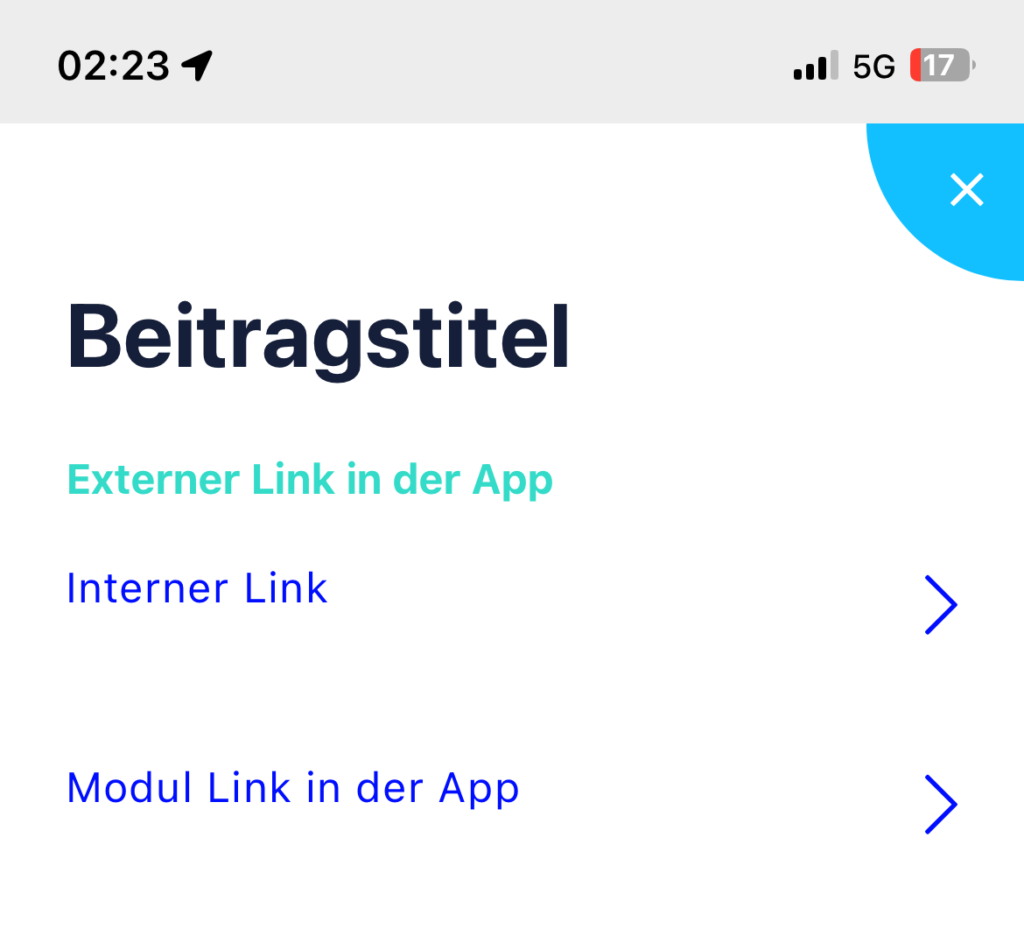
Blöcke zum erstellen von speziellen Links innerhalb der App können auch ausgewählt werden. Wähle z.B. den Inhaltsblock „externer Link“ um die Nutzer:innen hierüber auf eine andere Website oder App weiter zu leiten. Gebe neben der erforderlichen Etikette (in der App angezeigter Text des Buttons) die Zieladresse ein.
Mit dem Inhaltsblock „internal Link“ kannst du auf andere Beiträge innerhalb deines Jugendapp-Standorts verweisen. So kannst du auf weitere Themenbereiche in deiner Umgebung verweisen oder Unterseiten zu den jeweiligen Beiträgen verknüpfen. Wähle hier einen deiner bereits erstellten Beiträge oder füge einen neuen hinzu, auf welchen du verlinken möchtest.
Der Inhaltsblock „Module Link“ verhält sich ähnlich, verweist allerdings auf deine bereits erstellten Module deines Jugendapp-Standortes.

Wie füge ich Bilder oder eine Galerie ein?
Tipp: Für eine moderne und vielseitige Präsentation empfehlen wir, an dieser Stelle auch den neuen, multifunktionalen Inhaltsblock “Jugendapp-Button“ zu verwenden.
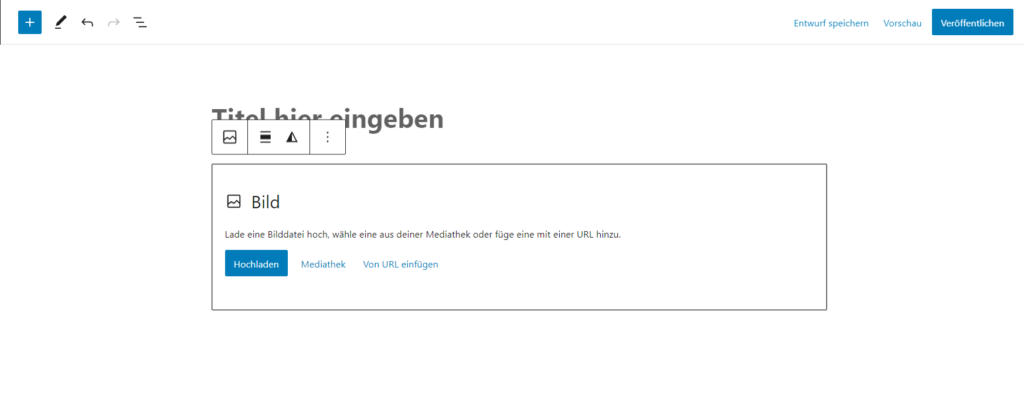
Bilder können grundsätzlich über die Inhaltsblöcke „Bild“ oder „Galerie“ eingefügt werden. Diese sind in der Übersicht der Inhaltsblöcke unter dem Reiter „Medien“ zusammengefasst. Wähle in deinem Beitrag einen der beiden Blöcke aus und lade die gewünschten Dateien hoch oder wähle sie aus der bereits vorhanden Mediathek deines Jugendapp-Standorts.

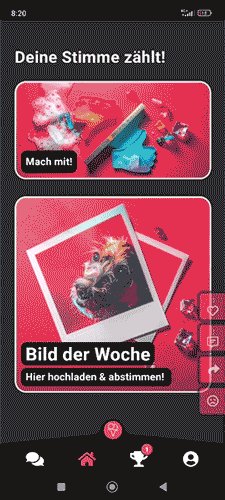
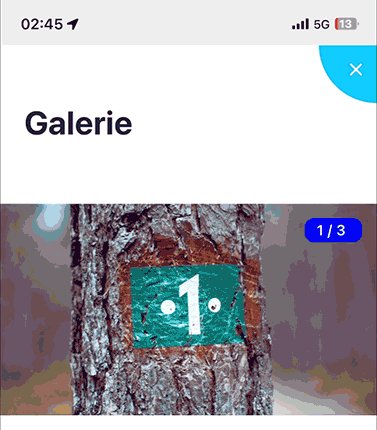
Der Inhaltsblock „Bild“ ist für die Einzeldarstellung von Bildern vorgesehen. „Galerien“ ermöglichen den Nutzer:innen der App, zwischen mehreren zusammenhängenden Bilddateien zu swipen. Eine Reihenfolge der angezeigten Galerien kann festgelegt und bei Bedarf auch im Nachhinein abgeändert werden.

Bilder und auch Galerien füllen in der App-Darstellung, horizontal den gesamten Gerätebildschirm. Die Höhe der Bilder wird abhängig vom Format der hochgeladenen Bilder proportional dazu angepasst. Wenn Nutzer:innen auf die jeweiligen Bilder in ihrer App drücken, können sie vergrößert werden.
Wie füge ich ein PDF-Dokument ein?
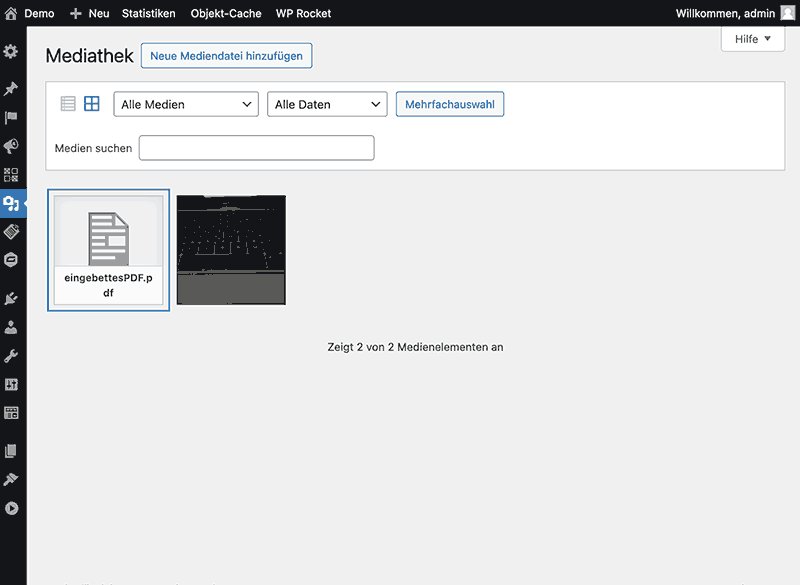
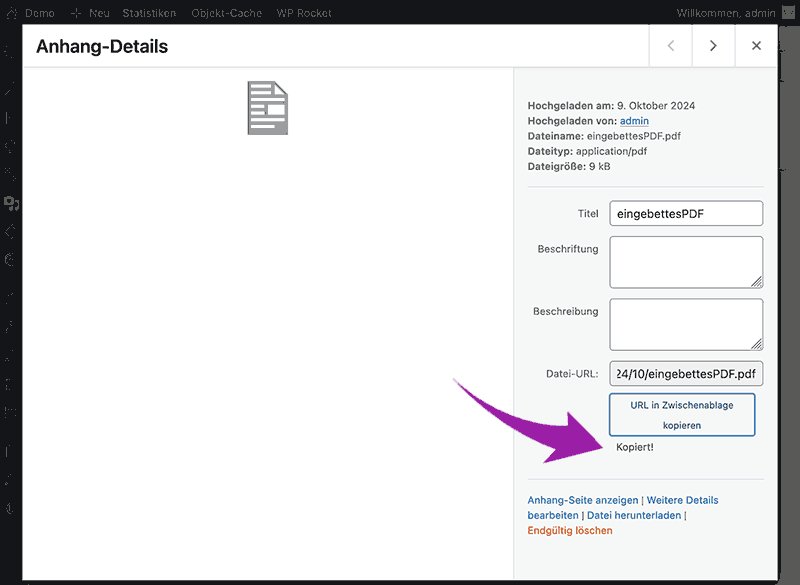
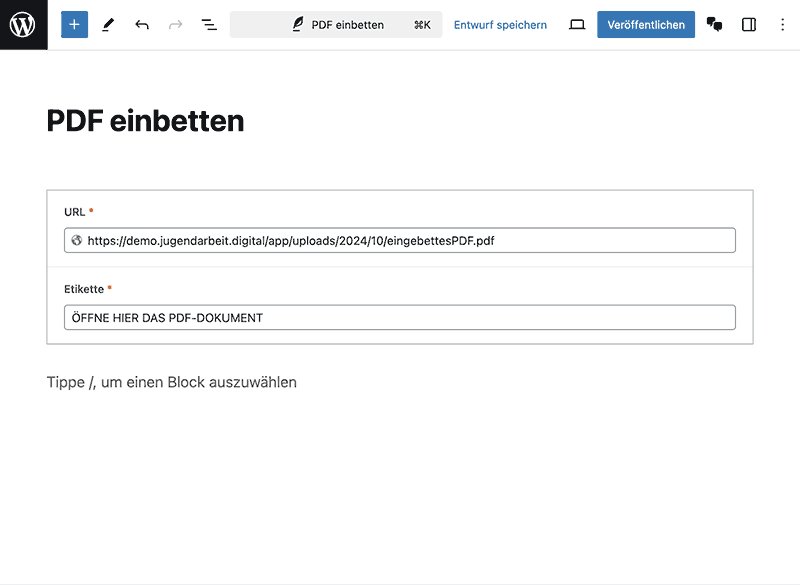
Um ein PDF-Dokument in einen Beitrag zu integrieren, lade die Datei in deine Mediathek hoch. Wähle dort das entsprechende Dokument aus und kopiere die „Datei-URL“. Füge diesen Link in deinen Beitrag ein, veröffentliche die neue Version und Nutzer:innen können das PDF-Dokument über die App abrufen.

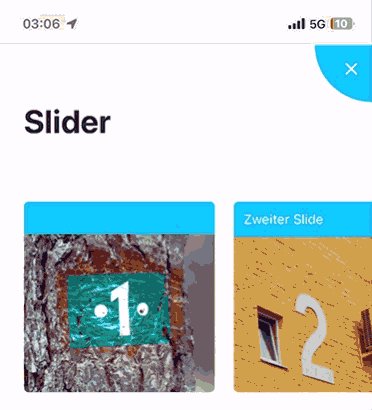
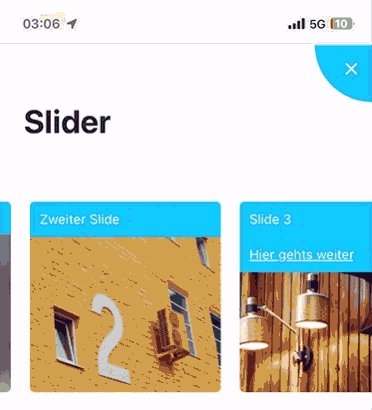
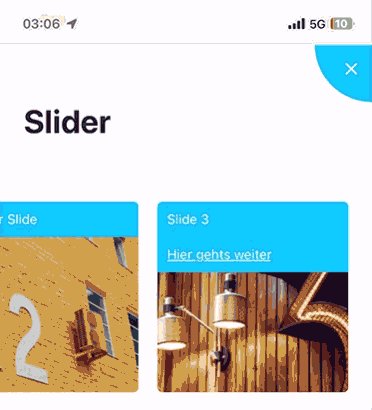
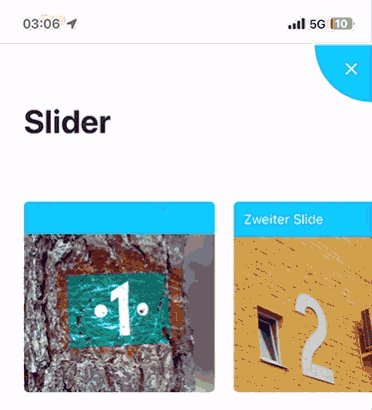
Wie erstelle ich einen Slider?
Tipp: Für eine moderne und vielseitige Präsentation empfehlen wir, an dieser Stelle auch den neuen, multifunktionalen Inhaltsblock “Jugendapp-Button“ zu verwenden.
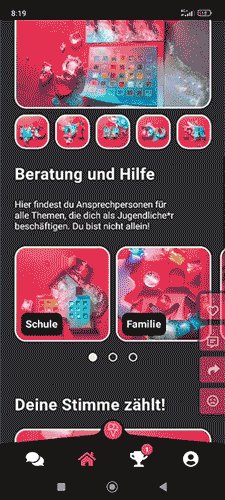
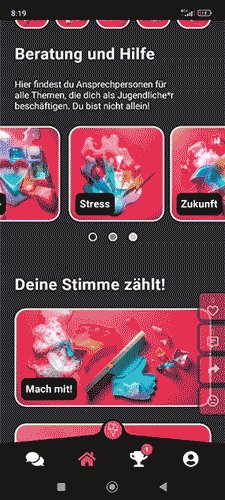
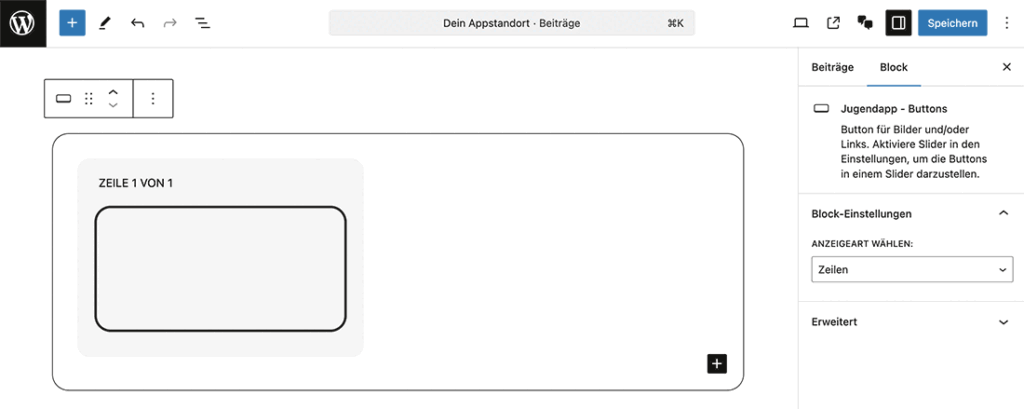
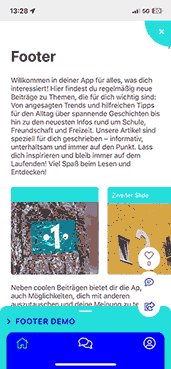
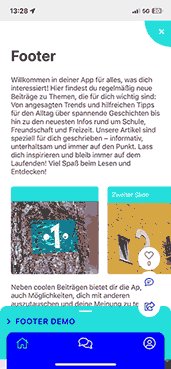
Mit der Slider–Funktion können Beiträge, Bilder oder Verlinkungen, wie im Screenshot zu sehen, auch horizontal statt vertikal angezeigt werden. Man kann diesen mit den gewohnten Blöcken, welche anschließend als quadratische Kachel dargestellt werden befüllen. Eine Übersicht zu verschiedenen Inhalten kann so auf einfache Art kreiert werden und ermöglicht den Nutzer:innen schnellen Zugriff zu ausgewähltem Content.

In der Übersicht der Inhaltsblöcke ist der Slider unter „MOBILE APP“ zu finden. Um weitere Kacheln hinzuzufügen, wähle das schwarze Plus-Symbol innerhalb des Sliders und suche den gewünschten Inhaltsblock aus.

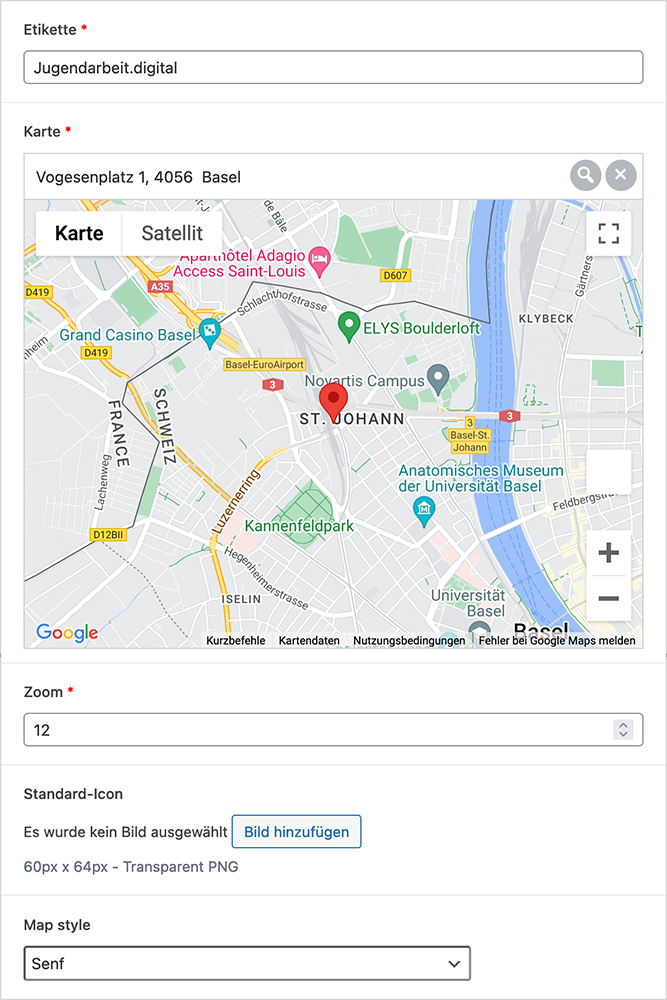
Wie füge ich in Beiträgen eine Karte mit einer Adresse ein?
Um Standorte in Beiträgen besser visualisieren zu können, lässt sich ein einzelner Ort auch auf einer Karte markieren. Ähnlich wie in den gewohnten Kartendarstellungen, können auch hier Anpassungen im Aussehen der Karte gemacht werden.
Wähle den Inhaltsblock „Map Link“ im Reiter „MOBILE APP“ und füge ihn damit in deinen Beitrag ein.
Benenne die Etikette und beschreibe hier kurz den angezeigten Inhalt deiner Karte. Unter der nächsten Einstellmöglichkeit „Karte“ ist die angezeigte Adresse zu wählen. Benutze die Suchleiste oder verschiebe mit gedrückter rechter Maustaste die Standortmarkierung auf der Karte um den gewünschten Standort zu finden.
Wähle den Zoom-Faktor (Vergrößerung) der Karte, ändere das Icon zur Standortmarkierung und ein Farbschema um die Einrichtung abzuschließen.


Wie bette ich ein Youtube-Video in einen Beitrag ein?
Es gibt die Möglichkeit mit wenigen Klicks Youtube-Videos in einen Beitrag einzubetten. Wähle den Inhaltsblock „Youtube“ im Reiter „EINBETTUNGEN“ und füge ihn damit in deinen Beitrag ein. Du wirst nun aufgefordert einen Link einzutragen. Anschließend wird das Video auch im Beitragseditor angezeigt und ist eingebettet.
Den Link zum Video findest du in der Adressleiste deines Browsers, in welchem du das Youtube-Video geöffnet hast. Alternativ kannst du auf dieser Seite auch den „Teilen“-Button benutzen und darüber sogar die Stelle bestimmen, ab welcher das eingebettete Video abgespielt werden soll.